이반 글에서는 티스토리 반응형 멀티플렉스 광고 단위를 내 입맛에 맞게 맞춤 설정하는 팁에 대해 알아볼 거예요. 예전에 애드센스에서 자신의 게시글과 광고가 혼합된 형태의 광고단위인 일치하는 콘텐츠 광고가 있었어요. 하지만 일치하는 콘텐츠 광고 단위는 예전에는 트랙픽과 게시글이 많은 분들만이 광고를 달 수가 있었죠. 요즘 블로그를 시작하시는 분들은 "멀티플렉스" 광고라 말하면 이해가 빠르시겠네요. 하지만 요즘의 멀티플렉스 광고는 게시글은 빠지고 광고만 노출이 되는 방식으로 누구나 자동광고 스위치만 켜면 사용이 가능하게 되었죠.
새로운 멀티플렉스 광고 형식은 하나의 상자에 여러 개의 광고가 포함되어 있다는 점에서 어찌 보면 노출광고 개수가 많아져 보여 유리한 것 같기도 하지만 블로그의 콘텐츠는 포함하지 않아 또 한편으로는 아쉽기도 합니다. 제 기억으로는 구글 애드센스가 2022년 3월인가 4월부터 일치하는 콘텐츠 광고 단위를 멀티플렉스 광고로 전환하기로 결정했었던 것 같아요. 제가 달고 있던 광고단위가 자동으로 멀티플렉스 광고 단위로 바뀐 게 그 시점이었던 것 같아요.
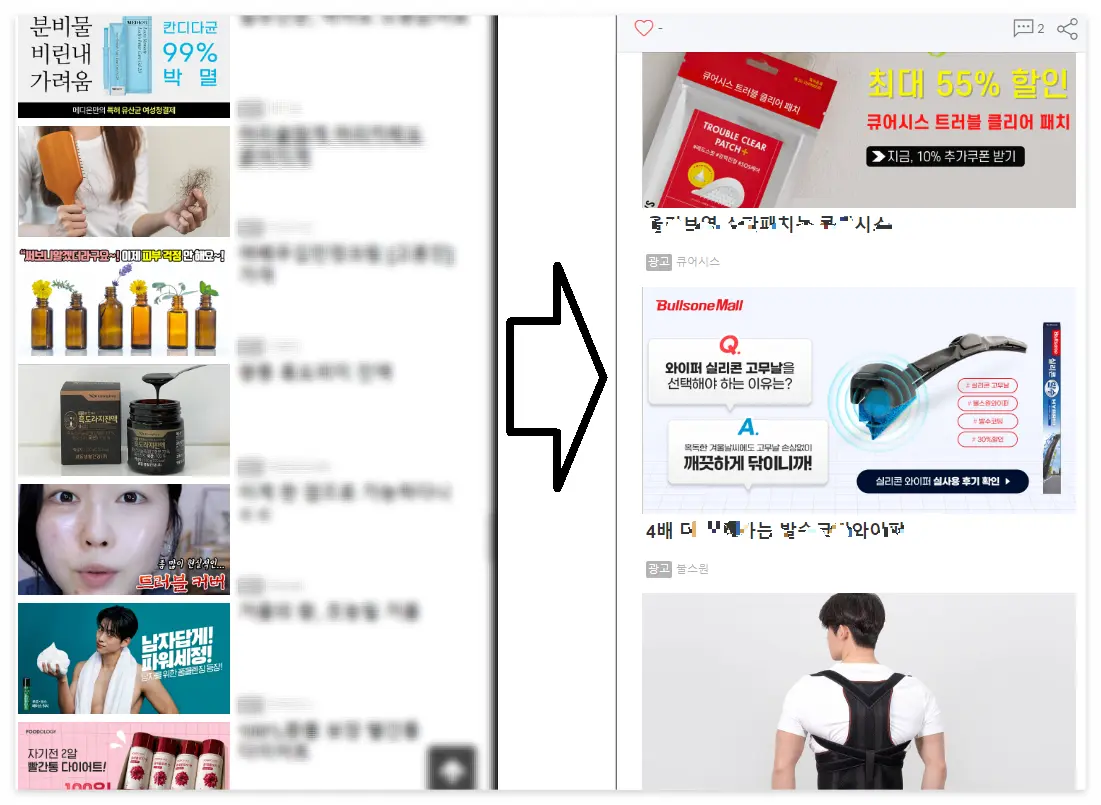
▼ 아래 좌측이 멀티플렉스를 자동으로 노출시켰을 때의 모습입니다. 자동으로 노출 시에 데스크톱에서는 4x2 방식으로 8개로 보여 크게 문제없지만 모바일로 봤을 때에 너무 많은 광고가 보여 보는 불편할 때가 있습니다. 그래서 저는 애드센스 고객센터의 글의 도움을 받아 맞춤 설정을 변경해 잘 사용 중입니다.

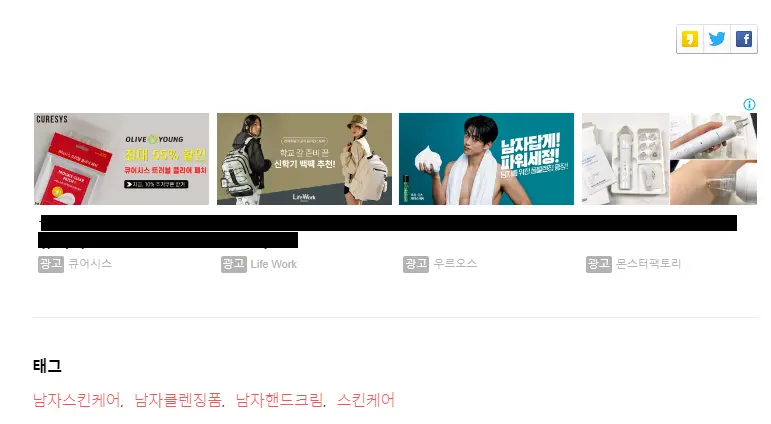
▼ 이 글을 잘 따라 하시면 데스크톱에서는 아래와 같이 4개의 광고가 가로로 한 줄로 보이며 모바일에서는 위 이미지의 우측처럼 세로 한 줄에 4개의 광고가 보이게 됩니다. 모방에서 4개의 광고가 블로그 하단부에 있어 부담스럽지도 않고 로딩도 약간 개선이 됩니다. 참고로 애드센스 측에서는 옵션은 지원 중단되었다고는 하는데 지금도 많은 블로그나 웹사이트들이 이러한 방식으로 맞춤 설정해서 사용 중입니다. 설정 후 데스크톱 모바일 기종마다 그리고 태블릿 기종마다 확인하는 것 잊지 마세요.

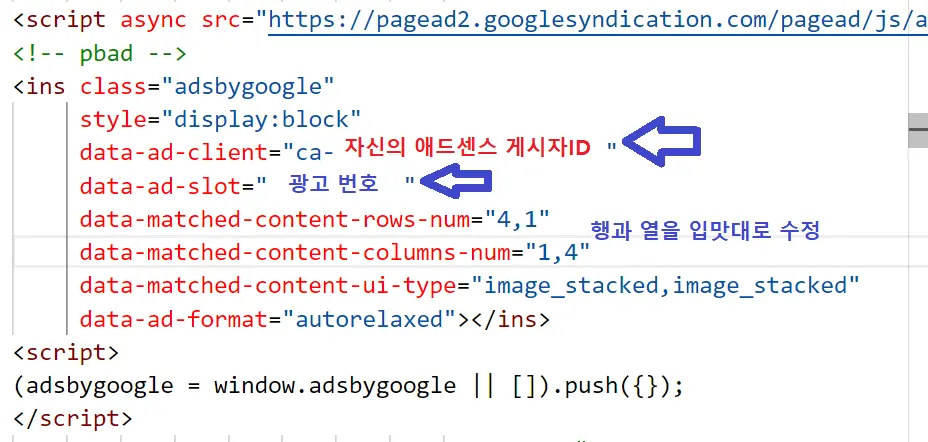
▼ 맞춤 설정은 html에 코드 삽입으로 이루어지게 됩니다. 아래의 텍스트는 광고 코드에 매개변수 수정과 자신의 게시자 ID 그리고 노출될 해당 광고코드 등을 입력하시고 사용하시면 됩니다. 아래 코드는 반응형 블로그에 해당되는 코드입니다. 매개변수를 수정하여 광고 단위의 레이아웃이 변경되며 이는 행과 열로 정렬되는 방식입니다.
모바일과 데스크톱에 서로 다른 설정을 적용할 수 있으며, 광고 단위의 행 및 열 수는 data-matched-content-rows-num 및 data-matched-content-columns-num 매개변수를 사용하여 지정할 수 있습니다. rows 부분이 행이며 columns 부분이 열이 됩니다. 행은 가로, 열은 세로가 됩니다. 앞의 숫자가 데스크톱, 뒤 숫자가 모바일입니다. 혹시 코드 복사가 안되시면 텍스트 첨부파일을 받으셔서 게시자 아이디와 광고코드를 수정 후 사용하시면 됩니다. 게시자 아이디는 ca-뒤에 시작되는 자신의 게시자 아이디를 입력하면 됩니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-자신의 게시자 ID" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-자신의 게시자 ID"
data-ad-slot="해당 광고 슬롯 번호"
data-matched-content-rows-num="4,1"
data-matched-content-columns-num="1,4"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>블로그 꾸미기에 스킨편집으로 가신 후 html편집으로 가셔서 위에 코드를 자신의 것으로 수정 후 원하는 부분에 붙여 넣기 하시면 됩니다. 그리고 이렇게 수동으로 멀티플렉스 설치 후에는 자동광고에서의 멀티플렉스 스위치는 꺼두시는 것이 좋습니다. 자신의 스타일로 꾸미고 싶으신 분은 한번 사용해 보세요.