저의 티스토리 블로그에서 오랫동안 사용해 오던 스킨이 잦은 오류가 생겨 얼마 전 티스토리에서 기본 제공하는 스킨 중 매거진(Magazine) 스킨을 테스트해 보고 적용하여 현재 사용 중입니다. 결론 한 달여 사용해 본 결과 꽤 만족하고 사용 중에 있습니다. 무엇보다 모바일에 최적화된 스킨 같았어요. 데스크톱에서도 준수한 로딩속도를 보여주어 현재까지는 매거진 스킨에 만족하고 사용 중입니다.
하지만 사용 도중 한 가지 맘에 들지 않는 부분이 있었는데 티스토리 유저들 중 매거진(Magazine) 스킨을 사용하는 분들이 많이는 보이시는데 스킨 수정이나 이런 부분은 공유를 안 하시는 것 같아요. 그리고 오늘 제가 작성하려는 부분은 간단하게 몇 글자 지우는 방법으로 매거진 스킨의 글 하단의 관련글의 링크를 sitemap.xml 등록 후 색인이 되어 있는 표준 url로 변경하는 방법을 알려 드리려 합니다.

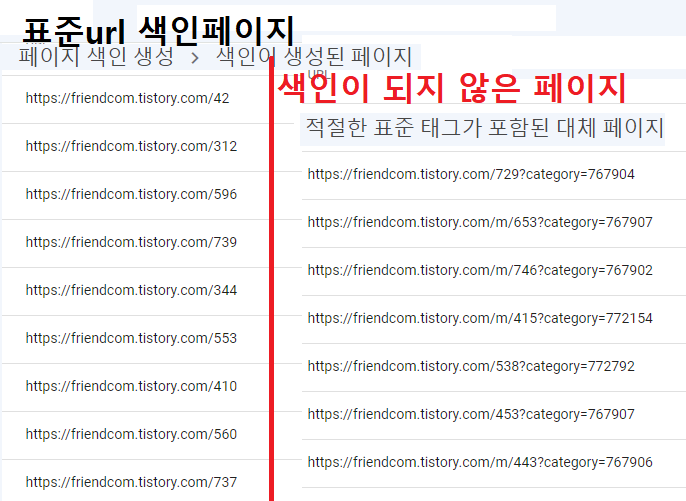
▼ 각 사이트의 웹마스터 도구에 사이트맵 등록 후 표준 url로 색인이 되는 대부분의 대표 url 주소는 아래 좌측과 같이 "https://friendcom.tistory.com/780" 이런 주소방식일 거예요. 물론 우측의 주소도 색인이 되는 경우도 있긴 합니다. 하지만 대부분이 대표 url로 색인이 되고 검색 사이트에 노출이 되기 때문에 글을 읽는 분들이 내 블로그에 들어와 글 하단의 관련글의 기존 링크 방식인 "https://friendcom.tistory.com/792?category=772792" 이런 식으로 들어가게 되면 사이트들에 색인이 되어 있지 않아 트래픽 부족으로 애드센스의 광고가 노출이 되지 않아 광고효과를 보지 못하게 됩니다. 분명 대표 url로 들어가면 광고가 잘 보이는데 관련글의 링크로 접근하면 안 나오는 기현상과 마주하게 됩니다. Google의 정의에 따르면 표준 URL이란 여러 중복된 페이지 중에서 가장 대표적인 페이지 하나를 표준 URL로 선택합니다.

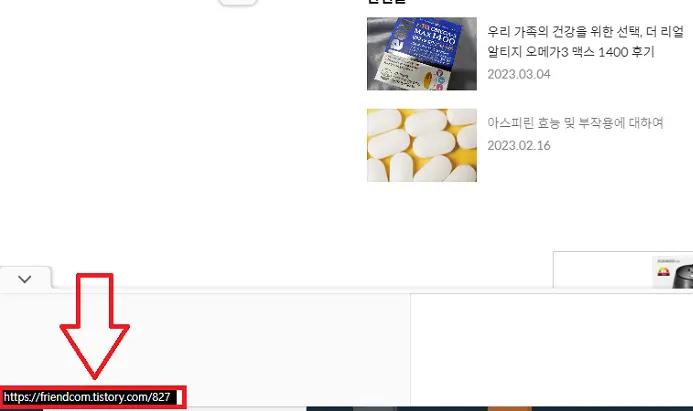
▼ 아래를 보시면 매거진 스킨에 글 하단의 관련글을 하나에 마우스를 가져가보면 화살표 한 곳처럼 링크된 url이 색인이 된 대표 url이 아닌 것을 알 수 있어요. 자 그럼 표준 대표 url로 변경해 봅시다. 티스토리 매거진 (Magazine) 스킨에서 애드센스의 광고노출 효과를 높일 수 있게 관련글의 바로가 링크를 표준 URL 변경하는 방법은 생각보다 간단합니다.

▼ 먼저 관리자로 들어가 "꾸미기" 부분에 "스킨편집"으로 이동해 "html편집"을 선택해 주세요.

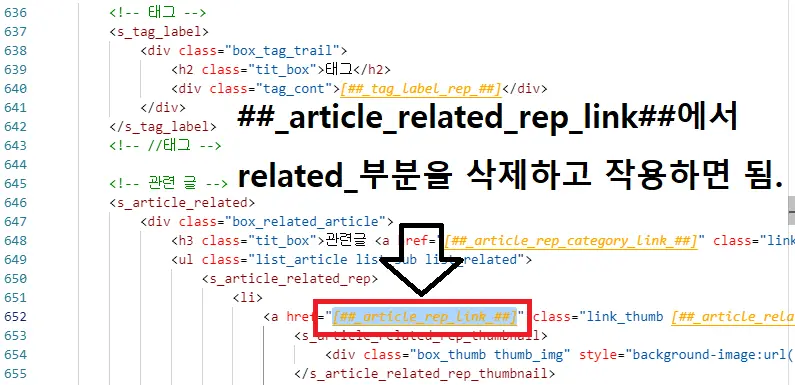
▼ 그런 후 "컨트롤+F" 눌러 검색창에 "관"자 하나만 치시면 쉽게 관련글 설정 부분으로 이동이 됩니다. 아래 빨간 박스 친 부분의 ""를 찾아 주세요.

▼ 그런 후 "related_" 부분을 삭제하고 "/853"로 만들어 주시고 적용하시면 관련글의 바로가기 url이 색인이 되어 있는 표준 대표 url로 변경이 됩니다.

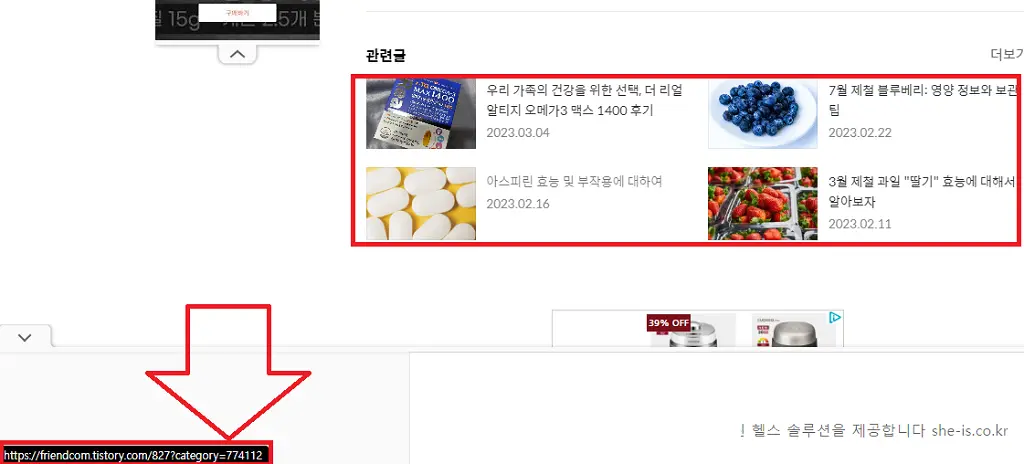
▼ 아래와 같이 말이에요 이게 작은 부분이지만 글을 읽고 관련글을 연이어 보시는 분들도 꽤 있는 편이라 관련글 이동 시에 트래픽이 쌓여 광고가 항상 노출이 되는 대표 표준 url로 가기 때문에 광고노출효과를 볼 수 있는 작은 팁이 되지 않을까 싶어 글을 올려 둡니다. 매거진 스킨을 사용하는 분들은 적용해서 사용해 보세요.