고정 헤더 영역
상세 컨텐츠
본문
예전부터 블로그를 하면서 이미지 파일들을 대부분 jpef, png 방식의 파일들을 이용해 왔었는데요. 구글의 "PageSpeed Insights" 이용해 보면 "차세대 형식을 사용해 이미지 제공하기"라고 해서 WebP 파일방식 또는 AVIF 형식의 이미지 파일로 변경하면 이미지파일의 압축률이 높아져 블로그 방문 시 사용자가 더 적은 데이터 소비량으로 보다 더 빠르게 블로그를 접속할 수 있게 된다는 것을 알았습니다.
이렇듯 블로그의 로딩 속도는 방문자의 유입부터 체류시간 이탈률에까지 많은 영향을 미치는 것 같아요. 물론 선행적으로 양질의 콘텐츠가 우선이 되어야겠지만 내가 게시글에 올린 이미지 파일의 용량이 너무 커 접속이 매끄럽지 못한다면 빠른 이탈률로 이어질 수도 있으니 말이죠. 그래서 오늘은 블로그 로딩 속도를 향상시키 위해서 JPEG, PNG 파일을 WebP 파일로 변환해 볼 텐데요.
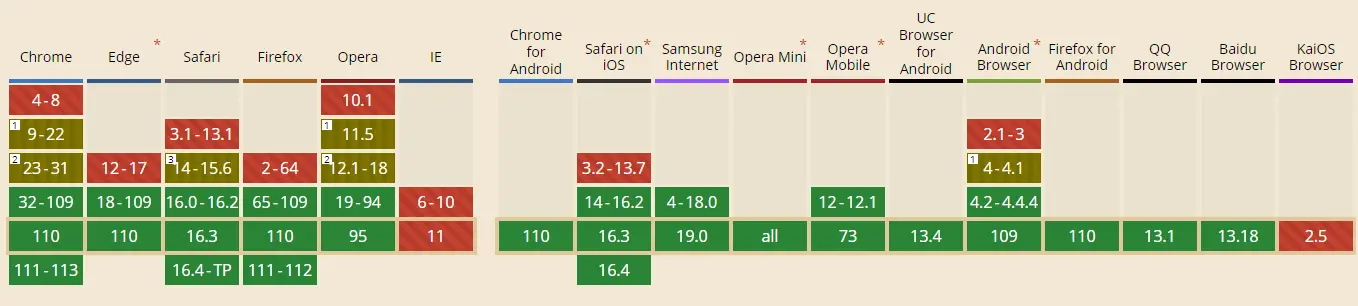
이용되는 사이트는 "Squoosh"라는 웹사이트를 통해 진행해 볼 거예요. Squoosh는 Google에서 개발한 무료 온라인 이미지 압축 도구입니다. 품질 저하 없이 JPEG, WebP 및 PNG 이미지 파일을 압축할 수 있으니 안심하고 사용하시면 됩니다. 아래 표를 보더라도 webp 파일 방식은 IE 즉, 익스플로러 빼고는 거의 모든 방식의 브라우저에 호환이 가능합니다. 익스플로러는 현재 사용자는 제 블로그 기준으로 보더라도 0.5% 안팎으로 1%가 채 안 되는 사용자 접속률을 보입니다. 크게 신경 안 쓰셔도 될 부분입니다. 그 외 나머지 브라우저에서는 확실한 효과와 로딩 개선을 보여 줍니다.

먼저 Squoosh로 JPEG 및 png 파일을 WebP 이미지 파일로 압축할 때의 이점은 로딩 시간 단축 Squoosh로 이미지 파일을 압축하면 크기가 크게 줄어들어 블로그 로딩 시간이 빨라집니다. 그리고 빠르게 로드되는 블로그는 사용자 데이터 손실과 참여도를 높이고 이탈률을 낮출 수 있습니다. 마지막으로 장점은 향상된 SEO 즉, Google은 웹사이트 속도가 검색 결과의 중요 지표라고 밝힌 바 있습니다. 블로그의 로딩 속도를 개선하면 SEO를 개선함으로써 잠재적으로 검색 결과에서 더 높은 순위를 차지할 수 있다는 말이 됩니다.
그리고 반대로 단점 또한 존재합니다. Squoosh를 사용한 이미지 파일 압축의 단점은 이미지 파일을 압축하면 품질이 손실될 수 있습니다. Squoosh는 이 손실을 최소화하려고 시도하지만 압축과정에 용량을 줄여하기에 여전히 완벽한 무손실이 은 불가능 합니다. 그리고 Squoosh는 거의 모든 최신 버전의 브라우저에서 호환이 되고 지원이 되지만 아직 100% 지원이 아니기에 일부 지원이 안 되는 브라우저나 낮은 버전의 브라우저를 이용하는 이들은 이미지를 볼 수 없을 수도 있습니다. 하지만 일부 극 소수를 제외하고는 모든 브라우저를 대부분 최신 버전을 이용 중이라 특히 우리나라는 말해서 뭐 하겠어요. 이 부분 역시 크게 신경 쓸 부분은 아닌 것 같습니다.
▼ 그럼 이제 Squoosh를 활용해 JPEG, PNG 파일을 간단하게 WebP 이미지 파일로 변환하는 방법에 대해서 차근차근 알아봐요. 먼저 https://squoosh.app/ 사이트 접속하면 아래와 같은 화면에서 "DROP OR Paste"눌러 변환하고 싶은 파일을 열어줍니다.

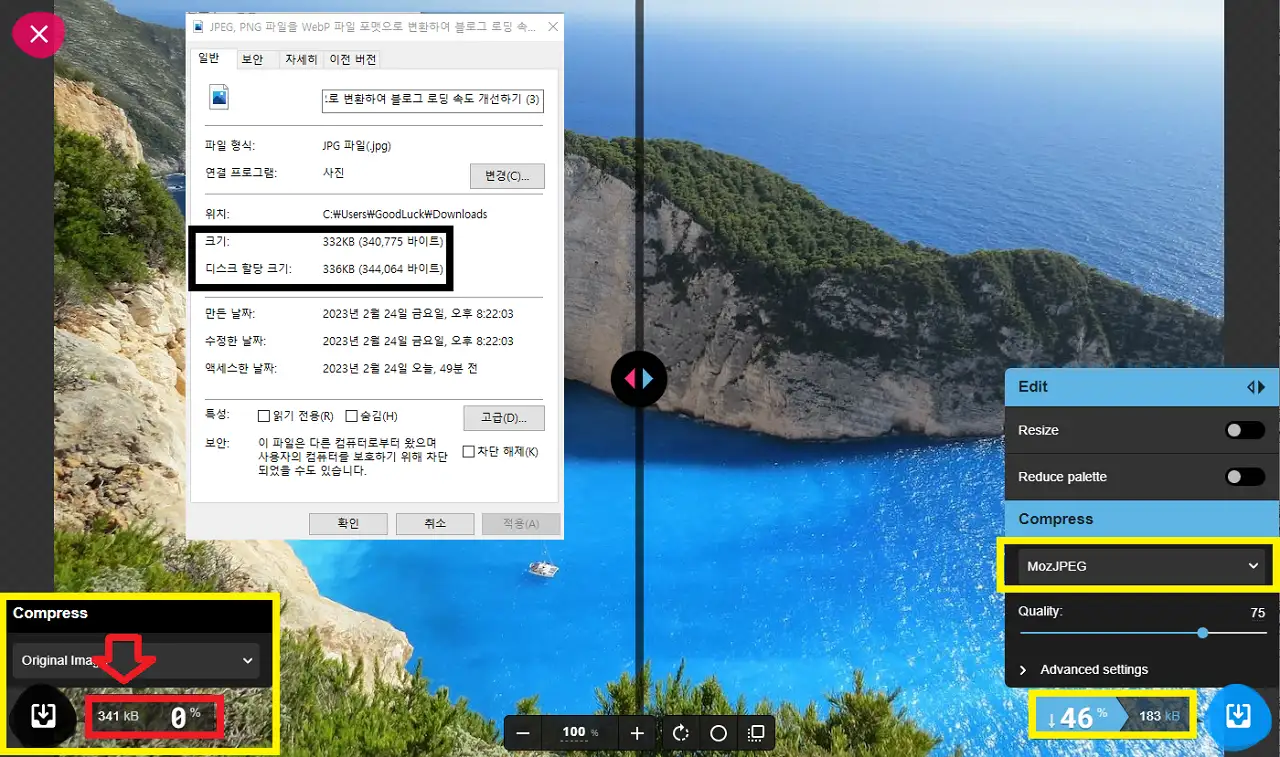
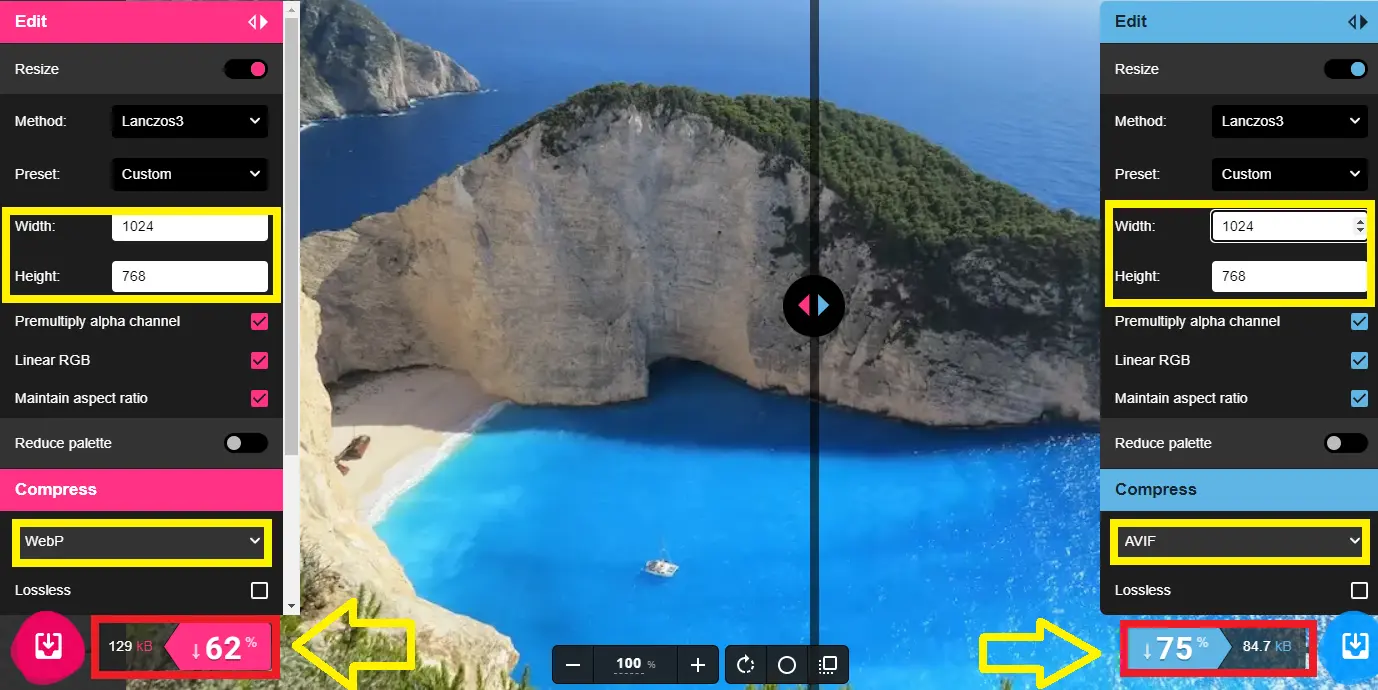
▼ 그러면 아래와 같이 선택한 이미지가 화면에 보이면서 좌우로 변환하고 싶은 타입을 정해 비교해서 볼 수 있도록 대칭되어 있는 인터페이스 구조를 가진 녀석입니다. 우선 제가 선택한 파일의 원본 크기는 341KB입니다. 이를 향상 Mozjpeg로 변환 시에는 퀄리티를 75%로 하면 약 46% 정도 이미지 압축을 해줘서 183KB 정도의 크기가 된다고 쉽게 확인 후 원하면 다운로드하면 되는 방식입니다.

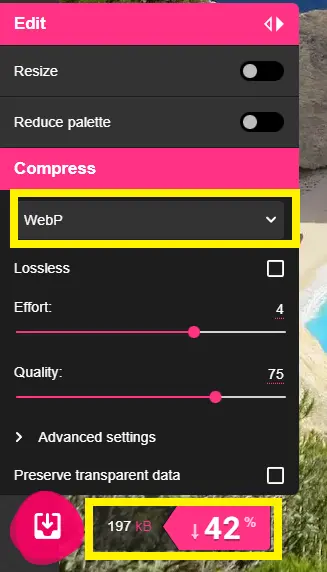
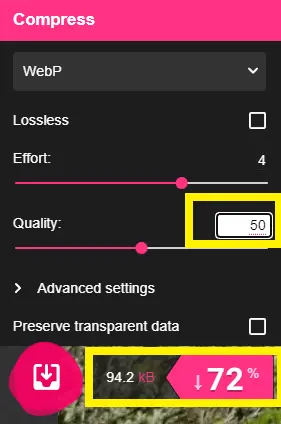
▼ 전 해당 파일을 webp 파일 방식으로 압축 변환을 할 거예요. compress 밑에 파일형식을 선택하는 메뉴가 있어요 그걸 눌러 "webp"로 선택하시면 기본 세팅으로 압축이 이루어집니다. 퀄리티는 75를 높이고 낮추시면서 원하는 압축 크기를 결정 지으시면 됩니다.

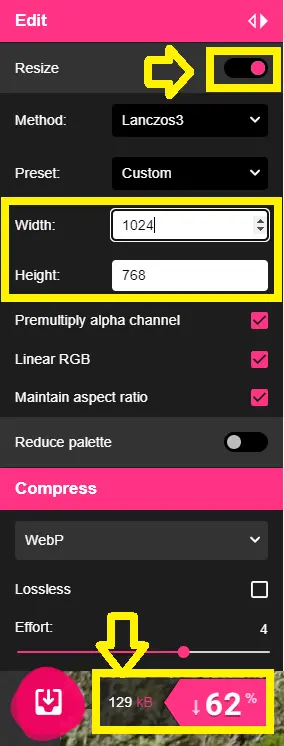
▼ 또 크기조정을 통한 가로 세로의 픽셀 조정도 가능한데요. 에디터 부분의 "REsize" 스위치를 켬으로 해서 원하는 사이즈로 변경하시면 됩니다. 당연히 크기 조정을 통해 사이즈가 줄면 파일용량도 줄어들게 됩니다. 적용이 끝난 파일을 다운로드하고 싶을 때에는 하단의 파일 크기 좌측에 다운로드 버튼을 눌러 저장해 주시면 됩니다.

▼ 맨 처음 원본 파일인 341kb 파일을 webp 파일로 변환 시 197kb 그리고 다시 사이즈 변경 후 129kb 마지막으로 퀄리티를 50으로 낮춘 후 아래 보시는 것과 같이 94kb까지 압축이 되는 것을 볼 수 있었어요. 제 블로그도 요즘 쓰는 글의 이미지 파일 전부를 webp 파일 방식으로 변환해서 올렸는데 PageSpeed Insights에서 차세대 형식을 사용해 이미지 제공하기 부분을 보면 로딩속도 지연이 아주 많이 개선되고 있어서 만족하고 사용 중입니다.

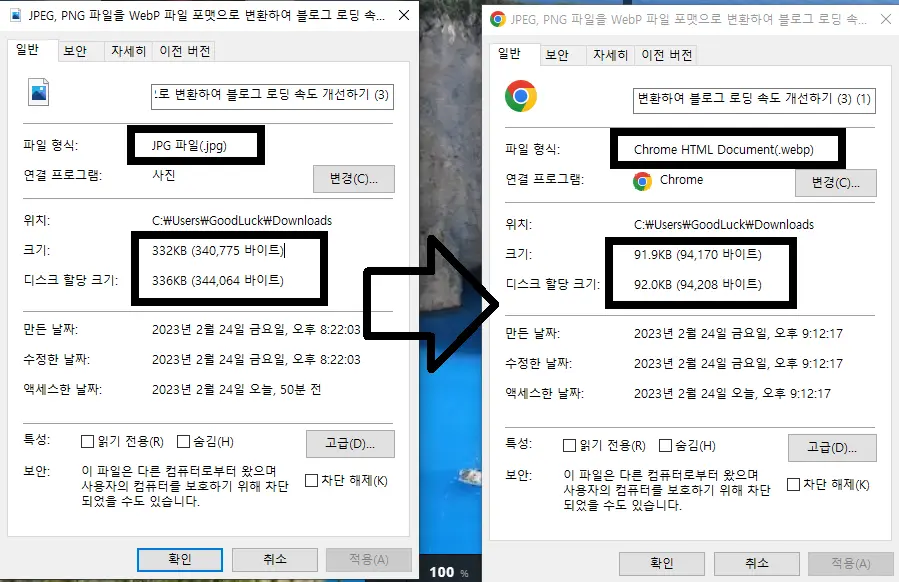
▼ 아래는 변경 전과 변경 후의 파일 속성입니다. 파일 형식이 jpg파일에서 "crome HTML document(. webp)로 변경된 것을 알 수 있습니다.

▼ 반으로 나누어진 인터페이스 구성이라 두 가지 이미지 포맷을 비교 후 다운로드가 가능해서 편리한 것 같아요. 블로그를 처음시작하는 분들이나 내가 올린 이지미 파일 크기가 너무 커 블로그 로딩이 느리다고 생각되는 분들은 이용해 보세요. 단 예전글의 이미지는 수정하지 마시길 권장드립니다. 지금부터 쓰는 글의 이미지만 변경해서 올려보세요.

댓글 영역